هر دسته از فونتها با ویژگیها و کاربردهای خاص خود طراحی شدهاند و برای اهداف متنوعی از طراحی گرافیکی گرفته تا چاپ و استفادههای دیجیتال به کار میروند. درک دستهبندیهای مختلف فونتها به طراحان کمک میکند تا انتخاب بهتری داشته باشند و پیام خود را به شکلی مؤثرتر به مخاطب انتقال دهند.

در این مقاله، به بررسی مهمترین دستهبندیهای فونتهای انگلیسی و ویژگیهای هر یک میپردازیم تا بتوانید در پروژههای خود به درستی از آنها استفاده کنید.
از کجا فونت دانلود کنیم؟
اگر به دنبال دانلود فونتهای متنوع و باکیفیت هستید، وبسایتهای زیر میتوانند به شما کمک کنند:
Google Fonts: ارائهدهنده فونتهای باکیفیت و رایگان برای استفاده در وب و پروژههای طراحی.
MyFonts: یک پلتفرم حرفهای برای خرید و دانلود فونتهای پریمیوم.
Resource Boy: سایتی با مجموعهای از فونتها و منابع طراحی گرافیکی برای دانلود.
1. فونتهای سریف (Serif)
فونتهای سریف دارای خطوط کوچک یا "زائده"هایی در انتهای حروف هستند. این زائدهها نه تنها ظاهری زیبا و کلاسیک به فونت میبخشند، بلکه باعث افزایش خوانایی حروف در متنهای طولانی نیز میشوند. این نوع فونتها بیشتر در متون چاپی مانند کتابها، روزنامهها و مجلات استفاده میشوند و حس رسمی و حرفهای را منتقل میکنند. استفاده از فونتهای سریف برای محتواهایی که نیاز به اعتمادسازی و انتقال حس تاریخی دارند نیز توصیه میشود.
ویژگیها:
خوانایی بالا در متنهای طولانی به دلیل زائدههای انتهای حروف
ظاهری سنتی، حرفهای و رسمی
نمونهها:
Times New Roman: یکی از شناختهشدهترین و پرکاربردترین فونتهای سریف.
Georgia: فونتی مناسب برای استفاده در وب و چاپ.
Garamond: فونتی کلاسیک که در طراحیهای لوکس و رسمی کاربرد دارد.
2. فونتهای سنسریف (Sans-Serif)
فونتهای سنسریف بدون زائده هستند و طراحی ساده و مینیمالیستی دارند. این نوع فونتها به دلیل خوانایی بالا در صفحههای دیجیتال و ظاهر مدرن، بهویژه در طراحی وبسایتها و رابطهای کاربری بسیار پرکاربرد هستند. همچنین، این فونتها حس جوانی، پویایی و سادگی را منتقل میکنند و در طراحیهای مینیمال و مدرن جایگاه ویژهای دارند.
ویژگیها:
ظاهر مدرن، تمیز و ساده
مناسب برای استفاده در وبسایتها، اپلیکیشنها و ارائهها
خوانایی بالا در اندازههای کوچک و نمایشگرهای دیجیتال
نمونهها:
Arial: یکی از پرکاربردترین فونتهای سنسریف که در اکثر پروژهها استفاده میشود.
Helvetica: فونتی با طراحی بینقص که حس حرفهای و مدرن را القا میکند.
Verdana: فونتی با حروف بزرگتر و خوانایی عالی برای صفحات وب.
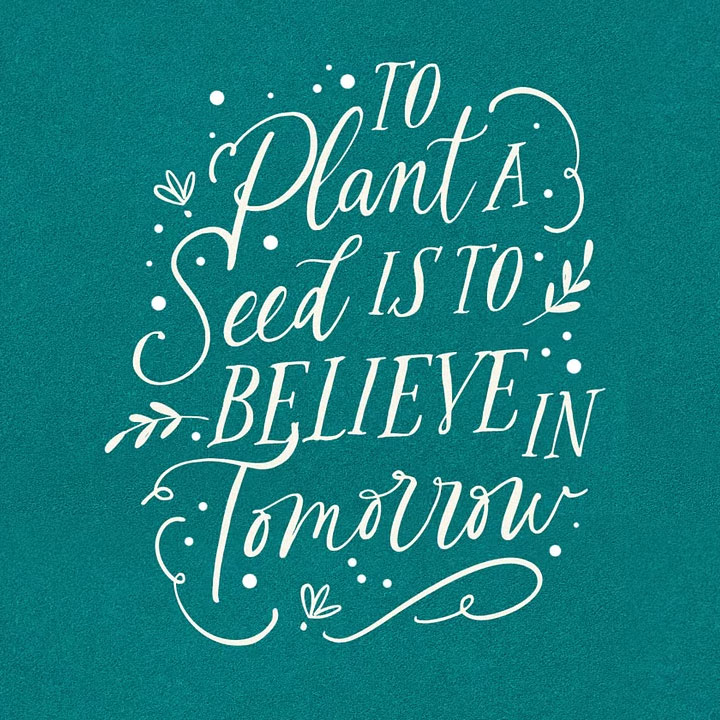
3. فونتهای اسکریپت (Script)
فونتهای اسکریپت به دستخط انسان شباهت دارند و اغلب ظاهری زیبا، هنری و ظریف دارند. این نوع فونتها معمولاً برای طراحیهایی که نیاز به انتقال حس خلاقیت، اصالت و زیبایی دارند، استفاده میشوند. فونتهای اسکریپت در کارتهای دعوت، لوگوهای هنری و پوسترهای خاص بسیار کاربردی هستند.
ویژگیها:
طراحی زیبا، ظریف و هنری
انتقال حس خلاقیت و شکوه
مناسب برای عناوین و طراحیهای خاص و جذاب
نمونهها:
Brush Script: فونتی شبیه به نوشتار با قلممو که حس هنری دارد.
Pacifico: فونتی دوستانه و جذاب برای طراحیهای غیررسمی.
Lobster: فونتی پرطرفدار با طراحی منحصر به فرد برای عناوین.
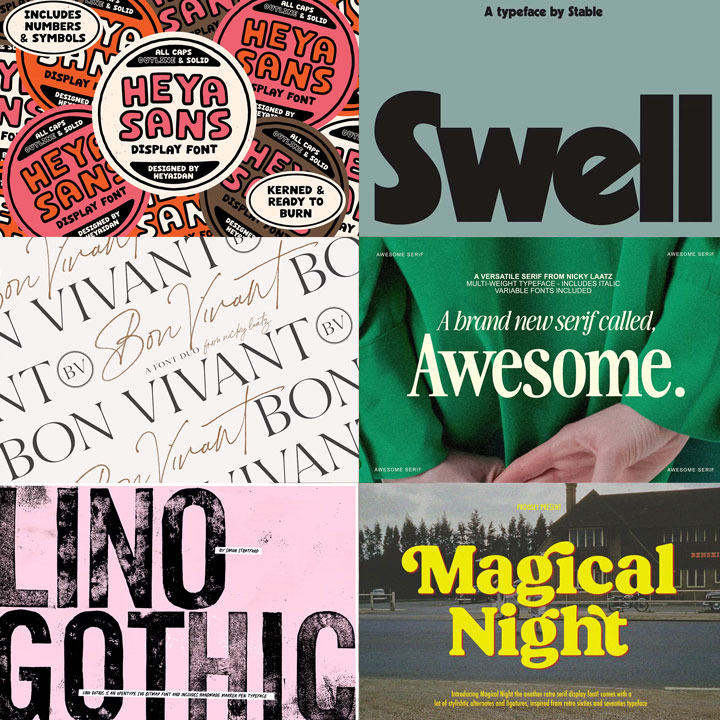
4. فونتهای دکوراتیو (Decorative)
فونتهای دکوراتیو یا نمایشی برای جلب توجه در طراحیهای خاص استفاده میشوند. این نوع فونتها به دلیل ظاهر غیرمعمول و طراحی منحصر به فرد خود، بیشتر برای عناوین، پوسترها و تبلیغات کاربرد دارند. فونتهای دکوراتیو معمولاً حس بازیگوشی، خلاقیت یا تأثیرگذاری شدید را منتقل میکنند و کمتر برای متنهای طولانی مناسب هستند.
ویژگیها:
طراحی خاص و چشمگیر
مناسب برای عناوین و پوسترهای تبلیغاتی
تأثیرگذاری قوی در جلب توجه مخاطب
نمونهها:
Comic Sans: فونتی غیررسمی و سرگرمکننده.
Impact: فونتی ضخیم و قوی برای عناوین برجسته.
Jokerman: فونتی با طراحی غیرمعمول و جذاب.
5. فونتهای مونواسپیس (Monospace)
در فونتهای مونواسپیس، تمامی حروف و کاراکترها دارای عرض یکسان هستند. این ویژگی باعث میشود که این فونتها برای کدنویسی، جداول و متون فنی بسیار مناسب باشند. طراحی منظم و خوانای این فونتها به برنامهنویسان و تحلیلگران کمک میکند تا کدها و دادهها را بهتر درک کنند.
ویژگیها:
عرض یکسان برای تمامی حروف و کاراکترها
مناسب برای کدنویسی و متون فنی
کمک به ایجاد ساختار منظم در متون
نمونهها:
Courier New: یکی از معروفترین فونتهای مونواسپیس با کاربرد گسترده.
Consolas: فونتی با خوانایی بالا برای برنامهنویسان.
Source Code Pro: فونتی مدرن و حرفهای برای کدنویسی.
6. فونتهای دست نویس (Handwritten)
این فونتها از دستخط طبیعی الهام گرفتهاند و حس غیررسمی، صمیمی و دوستانهای را منتقل میکنند. فونتهای هندرن برای طراحیهایی که نیاز به ارتباط نزدیکتر و انسانیتر با مخاطب دارند، بسیار مناسب هستند. این نوع فونتها معمولاً در کارتهای تبریک، طراحیهای کودکانه و پوسترهای دوستانه استفاده میشوند.
ویژگیها:
طراحی شبیه به دستخط انسان
انتقال حس صمیمیت و راحتی
مناسب برای طراحیهای دوستانه و خلاقانه
نمونهها:
Comic Neue: نسخه بهبودیافته و مدرن از Comic Sans.
Indie Flower: فونتی شاد و جذاب با حالت طبیعی.
Amatic SC: فونتی با طراحی خاص و دوستانه برای تیترها.
7. فونتهای بلکلتر (Blackletter)
فونتهای بلکلتر یا گوتیک دارای طراحی پیچیده و قدیمی هستند که به قرون وسطی بازمیگردند. این فونتها برای طراحیهای تاریخی، دعوتنامههای رسمی یا برندهایی با هویت سنتی مناسب هستند. Old English Text یکی از نمونههای معروف این دسته است.
ویژگیها: طراحی پیچیده و قدیمی، الهامگرفته از قرون وسطی.
کاربردها: طراحیهای تاریخی، دعوتنامههای رسمی، برندهای سنتی.
8. فونتهای هندسی (Geometric)
فونتهای هندسی بر اساس اشکال ساده و متقارن طراحی شدهاند و ظاهری مدرن و مینیمال دارند. این فونتها بیشتر در طراحیهای معاصر و برندهای مرتبط با تکنولوژی استفاده میشوند. فونت Futura و Avant Garde از معروفترین فونتهای هندسی هستند.
ویژگیها: بر اساس اشکال ساده و متقارن طراحی شدهاند.
کاربردها: طراحیهای معاصر، برندهای مرتبط با تکنولوژی.
9. فونتهای رترو (Retro)
فونتهای رترو از طراحیهای دهههای گذشته الهام گرفته و حس نوستالژیک ایجاد میکنند. این فونتها در پوسترهای تبلیغاتی، لوگوهای خاص و طراحیهایی که نیاز به حال و هوای قدیمی دارند، استفاده میشوند. نمونههایی مانند Retro Script و Cooper Black در این دسته قرار دارند.
ویژگیها: الهامگرفته از طراحیهای قدیمی، ایجاد حس نوستالژی.
کاربردها: پوسترهای تبلیغاتی، لوگوهای خاص، طراحیهای قدیمی.
10. فونتهای ورزشی (Sports)
فونتهای ورزشی دارای طراحی برجسته و قوی هستند که حس انرژی و قدرت را منتقل میکنند. این فونتها بیشتر در طراحی لوگوها و برندهای ورزشی، لباسهای تیمی و پوسترهای مسابقات استفاده میشوند. نمونههایی مانند Varsity و Jersey M54 از این دسته هستند.
ویژگیها: برجسته و قوی، منتقلکننده حس انرژی و قدرت.
کاربردها: لوگوها و برندهای ورزشی، لباسهای تیمی، پوسترهای مسابقات.
نتیجهگیری
شناخت دستهبندیهای مختلف فونتهای انگلیسی به طراحان و نویسندگان کمک میکند تا بهترین انتخاب را برای نیازهای خود داشته باشند. انتخاب فونت مناسب میتواند تأثیر زیادی در جلب توجه مخاطب و انتقال پیام داشته باشد. بنابراین، پیش از استفاده از هر فونت، به نوع پروژه و حس و حالی که میخواهید ایجاد کنید توجه کنید.